강의 자료에서 제공하는 html, css 기본 템플릿을 적용했다.
그리고 강의에서 보여주는 기능들은 누구나 다 할 줄 아는 것이니까.. 마음이 가질 않았다.
그래서 기능을 추가했다.
강의에서는 특수 키가 아예 먹히지 않는 것처럼 UI를 만들었다.
난 그렇게 만드는 건 마음에 안 들어서 다르게 만들었다.
1. 특수키를 입력하면 화상키보드에서 효과가 나오도록 변경
- 대신 기능들은 막아놓는 방향으로 추가했다.
2. 키보드를 누른 상태에서 마우스로 다른 곳을 클릭하면 자국이 그대로 남는 오류수정
3. 오른쪽 마우스 클릭 금지
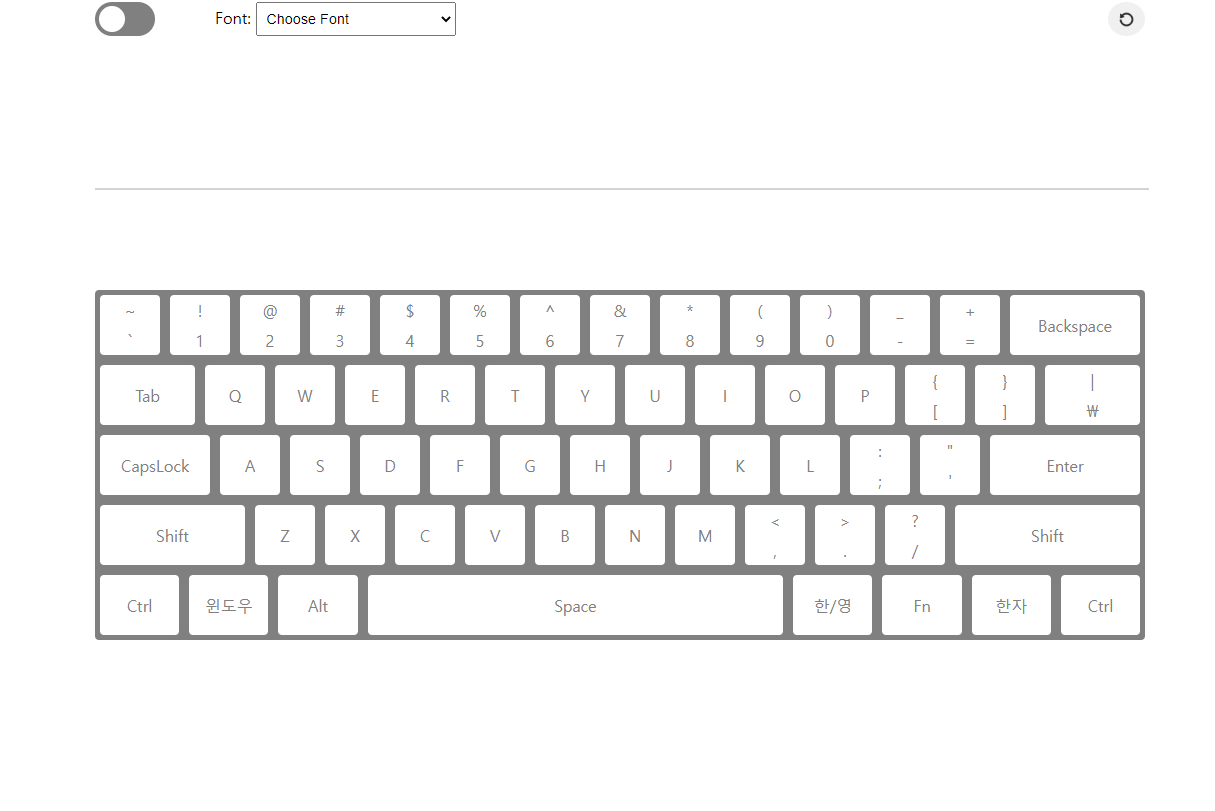
아래는 현재 개발 진행 중인 화면이다.

패스트캠퍼스 강의를 본 사람들은 알겠지만 위의 화면과 기존에 강의자료에서 제공한 html은 거의 비슷하다는 것을 알 수 있을 것이다.
오른쪽 상단을 보면 reset 버튼이 존재하는데, 이 버튼을 누르면 키보드가 눌린 효과를 없애준다. 솔직히 이 코드는 없어도 되는데, 지난 시간 동안 공부를 안했기 때문에 복습할 겸 추가해봤다.
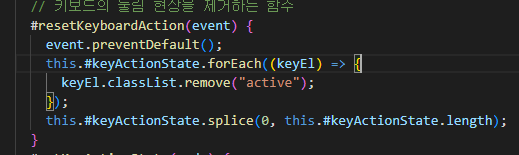
아래는 코드다.

기존의 버튼 이벤트 호출을 금지하고 key를 입력할 때 key element 를 담아놨던 배열을 순회하면서 적용됐던 효과를 지운다.
일단은 여기까지 밖에 구현을 못했다. 내일은 좀 더 강의를 봐서 기존 기능을 구현한 뒤에 내가 원하는 기능을 구현해야 겠다.
'개발 > 프로젝트' 카테고리의 다른 글
| Project 1 : 가상키보드(4) - 개발 완료 (0) | 2022.08.26 |
|---|---|
| Project 2 : 이미지 슬라이더(1) - 개발 완료 (1) | 2022.08.24 |
| Project 1 : 가상키보드(3) - 개발 중간 완료 (0) | 2022.08.22 |
| Project 1 : 가상키보드(1) - 개발 환경 설정 (0) | 2022.08.19 |

