서론
오랜만에 만들어보니 좀 힘드네요..
이제 취업을 준비해야 될 것 같아서 뭐라도 만들어 보려고 합니다.
그래서 가장 만만해 보이는 네이버로 정했습니다.
프로젝트를 생성한 날짜는 10월 7일인데, 본격적으로 만들기 시작한 날은 오늘이네요.
이제부터 매일 공부하면서 네이버 사이트를 만들건대, 그 과정을 포스팅할 예정입니다.
아직 README에 아무것도 적어놓지 않아서 코드만 보면 됩니다.
그리고 클론을 하는 목적은 취업도 맞지만 기존에 대형 기업에서 만든 사이트는 구조가 어떻게 되어있고, 그렇게 많은 데이터를 불러와서 화면에 어떻게 단기간에 뿌려줄까를 생각하게 되는 등 저에게 많은 도움이 될 것 같아서 시작했습니다.
흔히 클론 한다고 하면 웹에서 사용자에게 보이는 프런트만 구성해서 끝을 낸다고 알고 있습니다. (실력이 저조하지만)그런데 제가 생각하는 클론은 클론 하고자 하는 웹사이트에서 보이는 데이터를 자신만의 서버에 저장을 해서 거의 똑같이 구현을 하는 것입니다.
구현 기간은 오늘부터 45일입니다.
여태까지 너무 이상한 방식으로 공부를 했고, 또 너무 추가하고 싶은 게 많아서 삼천포로 빠진 프로젝트가 있었습니다.
이 네이버 클론 프로젝트는 처음에 결정한대로만 진행할 것입니다. 네이버 클론 프로젝트가 끝나면 네이버 클론 사이트를 활용해서 3D 관련된 프로젝트를 할 생각이 있습니다.
본론
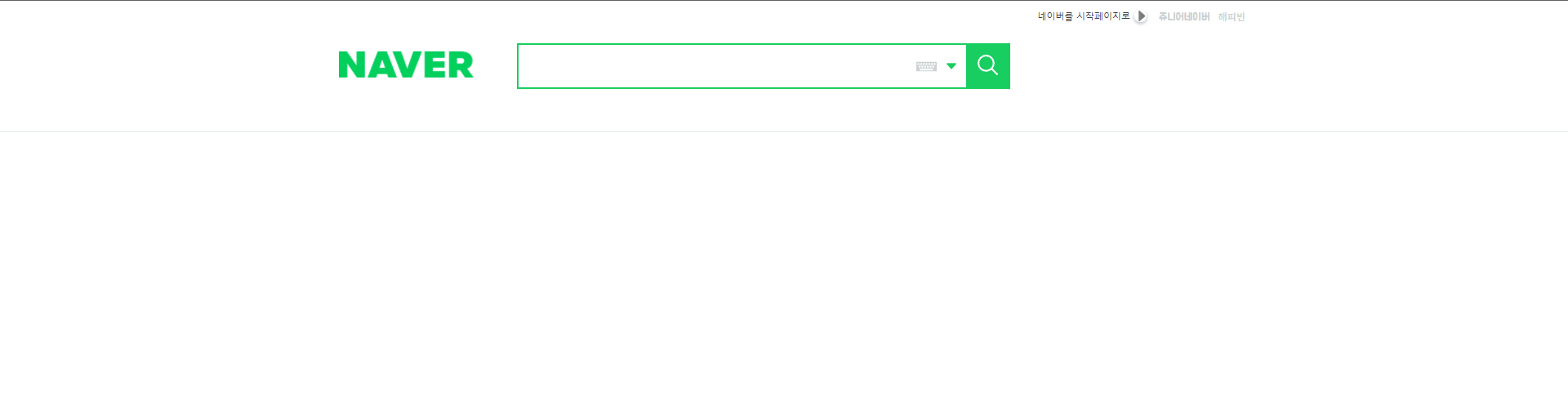
오늘 만든 것은 네이버의 헤더 부분입니다.
직접 제 저장소 가셔서 클론을 해보시면 알겠지만 몇몇 부분을 제외하고는 거의 비슷하게 만들었습니다. 아직 프런트 쪽만 제작하고 있어서 기능은 동작하지 않습니다.
아래는 헤더 부분입니다.

0. 헤더 컴포넌트
네이버 사이트에 들어가서 개발자 도구로 확인해보니 콘텐츠 부분의 너비 1130px, 높이 160px 였습니다.
그래서 최대한 큰 틀은 비슷하게 하는 것이 목적이기 때문에 border값도 동일하게 했습니다.
헤더에 존재하는 컴포넌트들을 관리를 쉽게 하기 위해서 display: flex 속성을 사용했습니다.
그리고 정중앙에 위치시키기 위해서 align-items: center; justify-content: center를 적용했습니다.
1. 로고 컴포넌트
네이버의 로고 중에 모자달린 로고가 존재하지 않아서 그냥 글자만 써져있는 로고를 사용했습니다.
똑같은 로고가 아니기 때문에 차이가 발생했고 그에 따른 공백이 기존 네이버 사이트보다 더 생겼습니다.
2. 검색창
기존에 네이버 검색창을 개발자 도구로 보면 좀 복잡한데, 그래서 최대한 간단하게 하려고 폼 외부로 입력 태그를 빼버리고 대신 아이디 값을 줬습니다. 아직 기능은 동작하지 않습니다.
키보드, 아래 화살표, 검색 버튼은 제가 사용하는 아이콘 모음 사이트에서 다운로드하여서 최대한 비슷하게 제작한 것입니다.
각각의 버튼들은 svg이고, div로 감싸져 있습니다.
3. 기타 링크
기타 링크 "네이버를 시작페이지로", "쥬니어네이버", "해피빈"은 div로 감싸져 있고, 오른쪽 상단에 위치시키기 위해서 align-self: flex-start를 적용했습니다.
"네이버를 시작페이지로"는 단순한 글자와 svg로 구성되어 있습니다. 최대한 비슷한 svg를 가져와서 사용했는데, 뭔가 이미지가 심심했습니다. 그래서 고민을 하다가 border-radius를 100%로 주고 box-shadow를 이용해서 그림자를 추가했습니다. (생각해보니 svg부분은 클릭이 안되네요..)
그리고 쥬니어네이버, 해피빈은 이미지가 아닌 글자로 이루어진 링크입니다. 단순히 링크만 연결을 해주면 되기 때문에 실제로 링크를 클릭하면 해당 링크로 접속이 가능합니다.
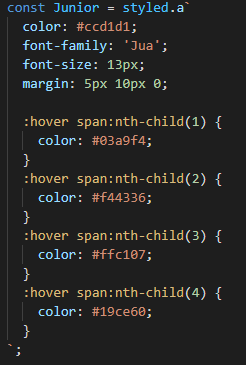
주니어네이버 링크에 마우스를 올렸을 때 글자가 어떻게 알록달록하게 나오도록 할 수 있을까요?

저는 각각의 글자를 span으로 감싸서 색깔을 여러 가지로 줄 수 있겠다는 결론을 내려서 왼쪽과 같이 구현을 했습니다. "쥬니어"단어는 서로 다른 색깔이 필요하니 별개의 span태그로 감싸서 비슷한 색깔을 적용했습니다. 그리고 "네이버"단어는 동일한 색깔이 필요해서 하나의 span태그로 감쌌습니다.
결론
이렇게 만드는데 좀 오래 시간이 걸렸던 것 같습니다. 이미지 찾고 그에 맞도록 삽질을 몇 번 했더니 시간이 정말 빠르게 지나갔습니다. 코드를 작성하는 시간은 별로 많이 걸리지 않았습니다.
내일은 아래 화살표를 클릭했을 때 메뉴가 나타나는 기능, 헤더 컴포넌트 바로 아래에 있는 메뉴 버튼들, 맨 밑에 메뉴를 만들어 보겠습니다.
아래는 제가 진행하고 있는 네이버 클론-프론트입니다.
https://github.com/LeeSangMin1029/naver-front
GitHub - LeeSangMin1029/naver-front: 네이버를 비슷하게 따라해보자
네이버를 비슷하게 따라해보자. Contribute to LeeSangMin1029/naver-front development by creating an account on GitHub.
github.com
'개발 > React' 카테고리의 다른 글
| [네이버 클론 5] 배경색 테마 적용 (0) | 2022.02.09 |
|---|---|
| [네이버 클론4] 테마 기능, 더보기 버튼 토글 기능 제작 완료 (0) | 2022.02.03 |
| [네이버 클론3] 콘텐츠 메뉴 제작, 기타 기능 업데이트 (0) | 2021.10.17 |
| [네이버 클론2] Footer, 메인 버튼 추가 및 오류 수정 (0) | 2021.10.15 |



