어제는 하는둥 마는둥 열심히 하지 못해서 후회가 됩니다.
오늘은 머리가 좀 아프긴 한데 참으면서 헤더에 있는 콘텐츠 메뉴를 절반 정도 완성했습니다.
왜 절반이냐면, 네이버 사이트를 보면 더보기 버튼과 맨 오른쪽에는 날씨 정보 컴포넌트가 있습니다.
그 기능을 완성하려면 제가 생각할 때는 먼저 프론트쪽에서 네이버의 날씨 API에 접근해서 통신할 수 있는지 확인해보고, 된다 싶으면 보류해놓고 나중에 백엔드 쪽을 구성하면서 추가할 예정입니다.
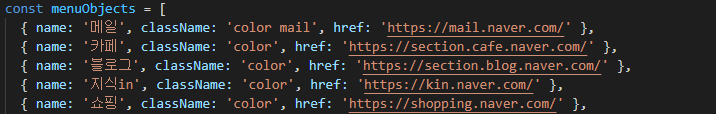
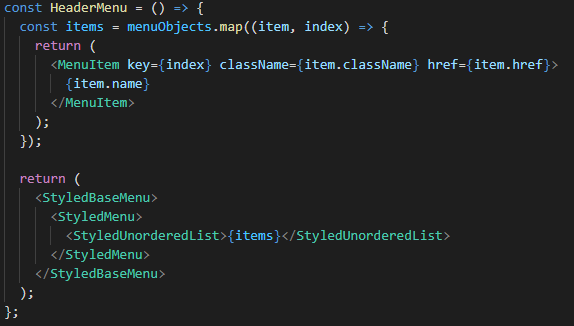
아래는 각각의 아이템들이 필요로 하는 값을 배열에 담아둔 것과 콘텐츠 메뉴를 구성하는 핵심 코드입니다.
menuObjects배열의 map을 이용해서 내부의 값들(name, className, href)을 MenuItem 컴포넌트에 넘겨줍니다.


콘텐츠 메뉴를 적용하기 전의 모습입니다.

콘텐츠 메뉴를 적용했을 때의 모습입니다.

그리고 화살표 버튼을 클릭한 후에 다른 영역을 클릭하면 자동으로 메뉴가 닫히는 기능도 추가했습니다.
동영상으로 준비를 해봤습니다...
오늘은 컨디션이 좋지 않아서 제대로 된 설명을 못했습니다. 내일부터는 제대로 하겠습니다.
'개발 > React' 카테고리의 다른 글
| [네이버 클론 5] 배경색 테마 적용 (0) | 2022.02.09 |
|---|---|
| [네이버 클론4] 테마 기능, 더보기 버튼 토글 기능 제작 완료 (0) | 2022.02.03 |
| [네이버 클론2] Footer, 메인 버튼 추가 및 오류 수정 (0) | 2021.10.15 |
| [네이버 클론 1] 헤더 제작 과정 간단 설명 (0) | 2021.10.14 |



